Analisis sistem dapat didefinisikan sebagai penguraian dari suatu sistem Informasi yang utuh ke dalam bagian -bagian komponennya dengan maksud untuk mengidentifikasikan dan mengevaluasi permasalahan -permasalahan, kesempatan - kesempatan, hambatan -hambatan yang terjadi dan kebutuhan -kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan -perbaikannya.
- Analisis masalah
- Analisis Perangkat keras
a. Processor : Setingkat Pentium III
b. Memory : 64 MB
c. Hard disk : 10 GB
d. VGA card : 64 MB
e. Monitor : Color “14
f. Speaker external
- Analisis Perangkat Lunak
a. Adobe Flash
b. Epub ( Ebook Editor )
Dalam pembuatan ebook ini Sistem operasi yang digunakan adalah windows. Ebook ini dapat berjalan dalam Sistem operasi dengan platform Windows, Linux, Android, Symbian. Java.
- Batasan Analisis
a. Sistem hanya membahas analisis perancangan ebook fisika interaktif untuk siswa dan guru.
b. Sistem hanya membahas tentang analisis perangkat keras dan perangkat lunak dalam perancangan ebook.
B. Perancangan Sistem
Adapun perancangan proses ini mencakup diagram konteks sistem, Data Flow Diagram yang dapat menjelaskan aliran data yang diproses hingga menghasilkan informasi yang diinginkan.
1. Diagram Konteks
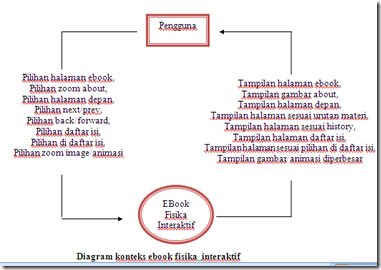
Diagram konteks adalah diagram tingkat atas yang merupakan diagram global dengan menggambarkan aliran -aliran data dan entitas luar yang masuk dan keluar dari sistem.
 |
Diagram konteks ebook fisika interaktif
Dari diagram kontek pada gambar terlihat ada 8 macam informasi atau data yang berasal dari pengguna mungkin masuk ke aplikasi ini jika menggunakannya. Juga ada 8 macam keluaran yang diberikan oleh aplikasi ini kepada pengguna. Berikut ini akan diterangkan pada DFD level 1 dan level 2 semua proses -proses yang ada di dalam aplikasi ini dan ke proses mana saja masing -masing data-data ini masuk.
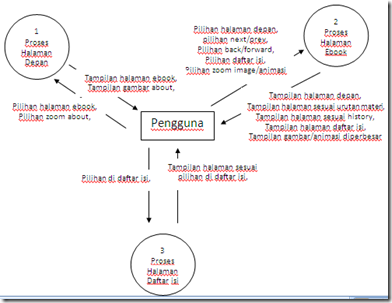
a. DFD Level 1 Ebook Interaktif Fisika Mekanika
 |
DFD Level 1 Ebook Interaktif
Ebook yang dibuat secara umum terdiri atas tiga proses yakni proses pada halaman depan (proses 1), proses pada halaman ebook (proses 2) dan proses pada halaman daftar isi (proses 3). Ketarangan lebih detil dari proses -proses ini diperlihatkan pada DFD level 2 masing-masing proses.
b. DFD level 2 Ebook Interaktif Fisika Interaktif
Berikut ini adalah gambar dari DFD level 2 proses -proses yang ada:
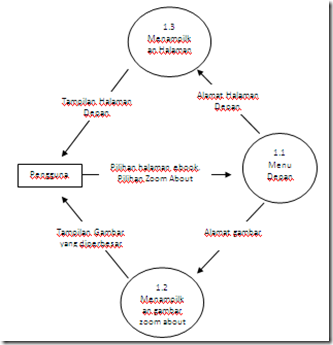
1. DFD level 2 proses halaman depan
 |
DFD level 2 proses halaman depan
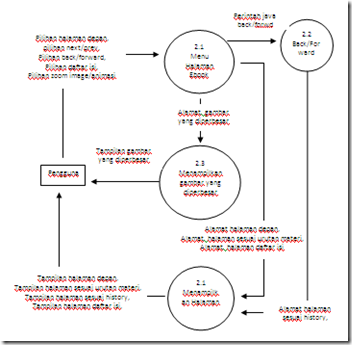
2. DFD level 2 proses halaman ebook
 |
DFD Level 2 Proses Halaman Ebook
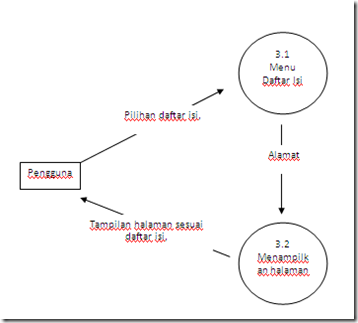
3. DFD level 2 proses halaman daftar isi
 |
DFD Level 2 Proses Halaman Daftar Isi
c. Spesifikasi Proses
Spesifikasi Proses dari masing -masing proses pada DFD adalah sebagai berikut:
Tabel 1. Spesifikasi Proses 1.1
| Nomor | 1.1 |
| Nama Proses | Menu Depan |
| Input | Pilihan halaman ebook, Pilihan zoom about |
| Output | Alamat, Perintah JavaScript |
| Logika proses | 1. Jika request berupa halam HTML, keluarkan output address alamat file HTML yang dituju 2. Jika request berupa zoom gambar, keluarkan output address alamat file gambar yang dituju |
Tabel 2. Spesifikasi Proses 1.2
| Nomor | 1.2 |
| Nama Proses | Menampilkan Gambar Zoom About |
| Input | Image address |
| Output | Tampilan gambar yang diperbesar |
| Logika proses | 1. Jika gambar yang direquest ditemukan , tampilkan gambar tersebut dengan diperbesar 2. Jika gambar yang direquest tidak ditemukan , tampilkan kotak berwarna hitam sebagai pengganti gambar( tidak menampilkan gambar apapun ) |
Tabel 3. Spesifikasi Proses 1.3
| Nomor | 1.3 |
| Nama Proses | Menampilkan Halaman |
| Input | Address |
| Output | Tampilan halaman pertama ebook ( tampilan halaman HTML ) |
| Logika proses | 1. Jika halaman yang direquest ditemukan, tampilkan halaman tersebut 2. Jika halaman yang direquest tidak ditemukan , tampilkan halaman yang berisi pesan eror |
Tabel 4. Spesifikasi Proses 2.1
| Nomor | 2.1 |
| Nama Proses | Menu Halaman Ebook |
| Input | Pilihan halaman depan, pilihan next/prev, pilihan back/forward, pilihan halaman daftar isi, pilihan zoom image |
| Output | Perintah javascript back/forward. Alamat halaman depan, alamat halaman berikutnya/sebelumnya, alamat daftar isi, Alamat image |
| Logika proses | 1. Jika request berupa halam HTML, keluarkan output address alamat file HTML yang dituju 2. Jika request berupa zoom gambar, keluarkan output address alamat file gambar yang dituju. 3. Jika request berupa back/forward, keluarkan perintah javascript untuk back/forward |
Tabel 5. Spesifikasi Proses 2.2
| Nomor | 2.1 |
| Nama Proses | Back/Forward |
| Input | Request back/forward |
| Output | Perintah javascript back/forward. |
| Logika proses | 1. Jika perintah javascript back maka keluarkan address file html yang dibuka sebelumnya ( sesuai history ) 2. Jika perintah javascript forward maka keluarkan address file HTML yang dibuka setelahnya ( sesuai history ) |
Tabel 6. Spesifikasi Proses 2.3
| Nomor | 2.3 |
| Nama Proses | Menampilkan gambar yang diperbesar |
| Input | Image address |
| Output | Tampilan gambar yang diperbesar |
| Logika proses | 1. Jika gambar yang direquest ditemukan , tampilkan gambar tersebut dengan diperbesar 2. Jika gambar yang direquest tidak ditemukan , tampilkan kotak berwarna hitam sebagai pengganti gambar( tidak menampilkan gambar apapun ) |
Tabel 7. Spesifikasi Proses 2.4
| Nomor | 2.4 |
| Nama Proses | Menampilkan Halaman |
| Input | Address |
| Output | Tampilan halaman pertama ebook ( tampilan halaman HTML ) |
| Logika proses | 1. Jika halaman yang direquest ditemukan, tampilkan halaman tersebut 2. Jika halaman yang direquest tidak ditemukan , tampilkan halaman yang berisi pesan eror |
Tabel 8. Spesifikasi Proses 3.1
| Nomor | 3.1 |
| Nama Proses | Menu Halaman Daftar Isi |
| Input | Request halaman di daftar isi |
| Output | Address |
| Logika proses | 1. Jika request berupa halam HTML, keluarkan output address alamat file HTML yang dituju 2. Jika request berupa zoom gambar, keluarkan output address alamat file gambar yang dituju. 3. Jika request berupa back/forward, keluarkan perintah javascript untuk back/forward |
Tabel 9. Spesifikasi Proses 3.2
| Nomor | 3.2 |
| Nama Proses | Menampilkan Halaman |
| Input | Address |
| Output | Tampilan halaman pertama ebook ( tampilan halaman HTML ) |
| Logika proses | 1. Jika halaman yang direquest ditemukan, tampilkan halaman tersebut 2. Jika halaman yang direquest tidak ditemukan , tampilkan halaman yang berisi pesan eror |
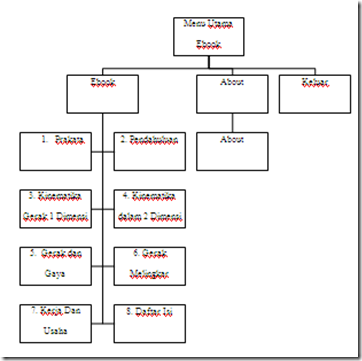
d. Perancangan Struktur Menu
Perancangan struktur menu ebook interaktif diperlihatkan oleh gambar berikut ini.

e. Perancangan Splash Screen
Perancangan Splash screen dapat dilihat pada gambar dibawah ini.
 |
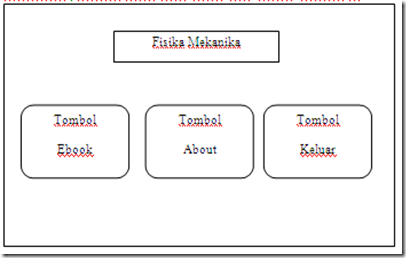
f. Perancangan Halaman Utama
Perancangan halaman utama dapat dilihat pada gambar dibawah ini :
 |
Perancangan halaman utama
Dari gambar Perancangan halaman utama diatas dapat dijelaskan sebagai berikut : 1. Fisika mekanika yang merupakan judul dari ebook yang kita buat.
2. Tombol ebook adalah tombol untuk memasuki halaman ebook.
3. Tombol about adalah tombol dimana user dapat mengetahui tentang keterangan buku, pengembang dan copyright ebook tersebut.
4. Tombol keluar adalah tombol untuk keluar dari ebook.
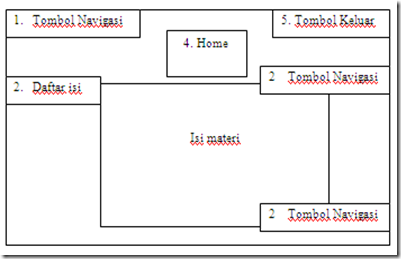
g. Perancangan halaman ebook
Perancangan halaman ebook dapat dilihat pada gambar dibawah ini :
 |
Perancangan halaman ebook
Dari gambar Perancangan halaman ebook diatas dapat dijelaskan sebagai berikut : - Tombol navigasi yang pertama berfungsi untuk kembali ataupun melanjutkan (next and back) ke halaman yang pernah dibuka.
- Tombol navigasi yang kedua berfungsi untuk kembali ataupun melanjutkan (next and previous) halaman per halaman.
- Tombol daftar isi berfungsi untuk user dalam melihat daftar isi, tombol ini berada di setiap halaman kecuali pada halaman depan dan halaman daftar isi tersebut.
- Tombol home adalah tombol untuk kembali ke halaman depan, tombol ini berada disetiap halaman ebook kecuali pada halaman depan tersebut.
- Tombol keluar adalah tombol untuk menutup aplikasi ebook dan tombol ini berada di setiap halaman ebook.

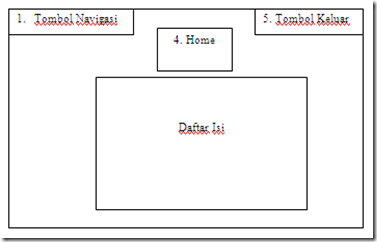
Perancangan halaman daftar isi
Dari gambar Perancangan halaman daftar isi diatas dapat dijelaskan sebagai berikut : a. Tombol navigasi yang pertama berfungsi untuk kembali ataupun melanjutkan (next and back) ke halaman yang pernah dibuka.
b. Tombol home adalah tombol untuk kembali ke halaman depan, tombol ini berada disetiap halaman ebook kecuali pada halaman depan tersebut.
c. Tombol keluar adalah tombol untuk menutup aplikasi ebook dan tombol ini berada di setiap halaman ebook.
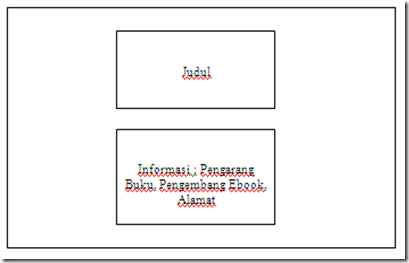
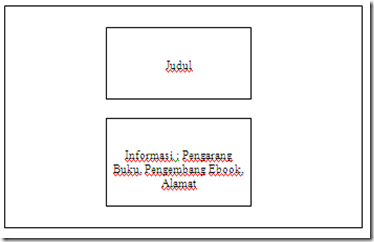
i. Perancangan Halaman About
Perancangan halaman about dapat dilihat pada gambar dibawah ini :

Perancangan halaman kredit


